HTML5 Canvas

by admin
[dropcaps style=’square1′ background_color=”]H[/dropcaps]
TML5 Canvas Introduction
HTML 5 canvas element is a low level, procedural model that is used for creating dynamic, scriptable rendering of 2D shapes and bitmap images.
HTML 5 is bitmapped area of the screen that works in an Immediate mode where Immediate mode refers to the order the canvas represents pixels on the screen. The bitmapped screen of every frame is updated with Canvas API calls from JavaScript.
A programmer can draw different shapes, text and display images directly onto a defined area of the browser window using HTML 5 Canvas API that includes 2D context.
HTML5 Canvas Browser Support
Other than IE 8, almost all web browsers support HTML5 Canvas. The browsers that support HTML 5 Canvas are: Google Chrome, followed closely by Safari, Firefox, and Opera. Also, Internet Explorer, version 9 promises to have support for Canvas.
The Document Object Model (DOM) and Canvas Objects on an HTML page are represented by Document Object Model (DOM). DOM is a platform neutral language accessible through Javascript. It lets the style and content of the page to be updated after it is displayed in the web browser.
Using DOM, Canvas element is accessible, however; graphical elements created on canvas cannot be accessed by DOM. The reason behind this is that Canvas works in the Immediate mode.
The HTML5 Canvas
Text API
The HTML5 Canvas Text API allows developers to render text on an HTML page that was almost impossible before its invention. HTML5 Canvas Text API is one of the most basic ways to interact with the canvas.
Image API
The Canvas Image API is very robust. Using this, we can upload and apply image data directly to the canvas. Also, the image can be adjusted by cutting or splicing, in order to display it in desired portion.
Additionally, using canvas we can store arrays of pixel data and can modify and draw it back to the canvas.
Math, Physics, and Animation
In order to create animation, one needs to know how to move the objects in ways that users expect (eg, bouncing objects, moving objects, circles spheres etc) . In order to do this, one should have understanding of algorithms for math-based movement and physics interactions.
HTML5 Canvas Video Support
Using the new tag, HTML5 lets the sites show video directly in HTML without requiring any plug-in technologies. HTML5 specifies a new tag, which allows developers to place videos directly in an HTML page. With a few simple options, you can autoplay, loop, and add playback controls to the embedded video.
HTML5 Canvas Audio
One cannot modify audio using HTML 5 canvas as easily as one can do video. However, various canvas applications can use that extra dimension of sound.
HTML AudioElement object can be manipulated through JavaScript and through the
Adding HTML5′s Audio And Video Libraries
Audio and video plugins for WordPress, built on the MediaElement.js HTML5 media player library, provides Flash or Silverlight fallback players for non-HTML5 browsers. Devices supported by HTML5 are iPad, Andriod, and iPhone. Also, it supports MP4, MP3, OGG, WebM, WAV, WMA, WMV files and also captions with WebSRT files. For more detail and examples visit mediaElementjs.com.
Shortcode Options
Alternatives
In case you are using a plugin that conflicts with MediaElement.js, you can use shortcodes
[mejsvideo src=”http://mysite.com/mymedia.mp4″ width=”640″ height=”360″]
[mejsaudio src=”http://mysite.com/mymedia.mp3″]
Type
Media type of the resource
Games in HTML5 Canvas
Internet users love tp play games in the browsers. HTML5 canvas provides API which directly manages drawing on a specific area of the browse which makes game development in JavaScript much more powerful.
HTML5 Gaming Engine:
Gamvas
Html5 canvas game engine with Box2D integration.
Libgdx
A cross-platform game development library used in several commercial games.
MelonJS
A lightweight (cross-browser) HTML5 game engine integrating the Tiled map editor format.
Turbulenz
Designed to create 2D and 3D HTML5 games.
Why HTML5 Canvas?
Good reasons:
1. It is totally free and open.
2. No need of plug-ins you just need to write code and watch results in the browser.
3. Accelerated performance: Modern browsers shift graphic tasks to a GPU for faster processing instead of a CPU. In such a situation, it is a CPU that takes over other tasks more efficiently, so overall performance is accelerated.
HTML5 over Flash:
1. Native Video element in HTML5
Video element of HTML 5 allows viewing any type of video without the need of plugin installation.
2. Prevalence in Multiple Platforms
HTML5 is supported by almost every mobile and desktop browser. However, Flash is not reliable as it is not supported by devices with iOS.
3. The Interactive Canvas Element
The tag in HTML5 allows its users to interact with the website content. Search engines can read this text based tag. When comparing with the animated and interactive possibilities that this tag offers, Flash seems to be out-of-date.
4. Powerful and fast
HTML5 is more powerful, better-supported and fast than Flash. HTML5 can run in the browser without the need of extra plugin installation. HTML5 is the best choice for large and loaded websites.
5. Expenses on Coding
HTML5 is free to use whereas Flash requires expensive tools for development.
Restrictions Of HTML5
HTML5 lacks support for IE8 and prior versions of Internet explorer and IE 9 have a 56% support rate for the eight tested features. In order to test the level of the support, these eight features: 2D drawing (Canvas), Native 3D (WebGL2), SVG, Video, Audio, Filter Effects, File API, and Socket Connections.
The highest support rate is of Chrome version 17+ i.e. 94% for the above eight features, and Firefox version 10+ has 88% success rate, Safari 5.1+ with a 75% success, and the IE9 AT 56% success rate.
Recommended Posts

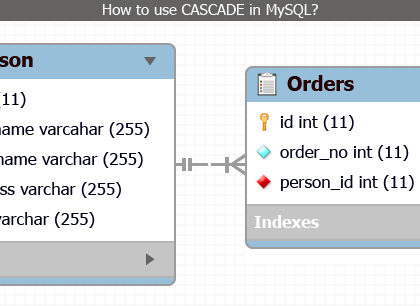
How to use Cascade in MySQL
August 13, 2015

HTML5 Local Storage
August 13, 2015

Facebook Connect in Php
August 13, 2015

