
[dropcaps style=’square1′ background_color=”]H[/dropcaps] TML5 Canvas Introduction HTML 5 canvas element is a low level, procedural model that is used for creating dynamic, scriptable rendering of 2D shapes and bitmap images. HTML 5 is bitmapped area of the screen that works in an Immediate mode where Immediate mode refers to the order the canvas represents pixels on the screen. The bitmapped screen of every frame is updated with Canvas API calls from JavaScript. A programmer can draw different shapes, text and display images directly onto a defined area of the browser window using......
Continue Reading

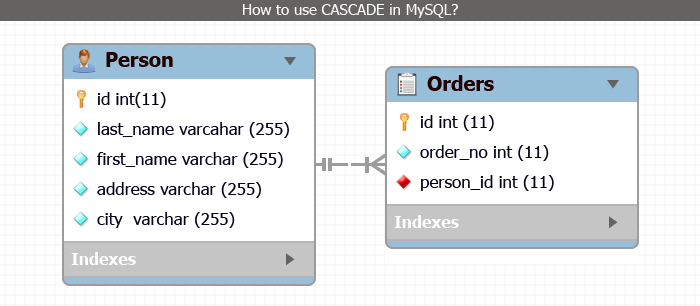
If you are going to make a change in one table and you want to automatically pass on the change (delete, update) to its dependents, then we use Cascade in MySQL. Let me explain this process by means of an example. Step 1: Create a ‘person’ table. This ‘person’ table must be Innodb. CREATE TABLE IF NOT EXISTS `persons` ( `id` int(11) NOT NULL AUTO_INCREMENT, `last_name` varchar(222) NOT NULL, `first_name` varchar(222) NOT NULL, `address` varchar(222) NOT NULL, `city` varchar(255) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=3 ; And insert......
Continue Reading

The Local Storage mechanism is a method through which string key/value pairs can be securely stored and later retrieved for use. The goal of this addition is to provide a comprehensive way through which interactive applications can be built (including advanced abilities, such as being able to work “offline” for extended periods of time). Reasons to choose Local Storage : – Data accessed over the internet can never be as fast as accessing data locally. Data accessed over internet is not secure. HTML5 storage is on client. Persistent Local Storage :- Native......
Continue Reading

Facebook Connect in PHP,Just Follow these Steps :- Upload all the files of zip folder on server.(Attached with this post) Step 1 : Just open the file where you have to use facebook connect.(e.g abc.php) Step 2: Just include this javascript file in head :- “<script src=”http://static.ak.connect.facebook.com/js/api_lib/v0.4/FeatureLoader.js.php” type=”text/javascript”></script>”. Step 3: Include the file “facebook.php”(Uploaded with this post). Step 4: To put login button of facebook connect :- <fb:login-button onlogin=’window.location=”http://www.xyz.com/abc.php”;’ size=”medium” background=”white” ></fb:login-button> Step 5: create the object :- $facebook = new Facebook(‘Facebook API key’,’Facebook App Secret Key’,true); Step 6: To get the......
Continue Reading

